Site speed is an important SEO ranking factor, meaning having a slow site could hold you back from ranking highly for the keywords you’re targeting.
But more than that, a slow site is plain annoying.
As consumers of online content, we’re only becoming more and more impatient (something we can probably blame TikTok for). And the way we browse the web is pretty brutal; we’re all too quick to dump a website that’s loading too slowly.
Site speed stats:
- The average ecommerce website takes 6 seconds to load
- A 1 second delay reduces customer satisfaction by 16%
- Pages that load within 2 seconds or less have a bounce rate of just 9%
But first: how can you check your site speed?
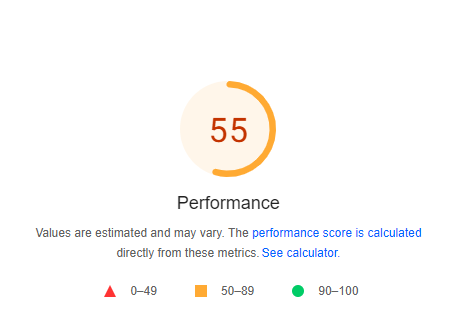
Before we start improving your site speed, it’s good to know what we’re dealing with. Head to the free PageSpeed Insights tool and try searching a few different page types from your website. After you enter a URL, the tool gives you a Performance score from 1-100 for both mobile and desktop.

To get started, try recording your scores for both devices across these pages:
- Your homepage
- A category page
- A product page
- Another popular page [optional]
A score of 50-89 is okay, and 90 or above is excellent.
It’s not easy to make ecommerce websites fast, but the good news is that you don’t have to be a web developer to speed yours up; there are plenty of non-technical tips you can try, which we’ll get on to next.
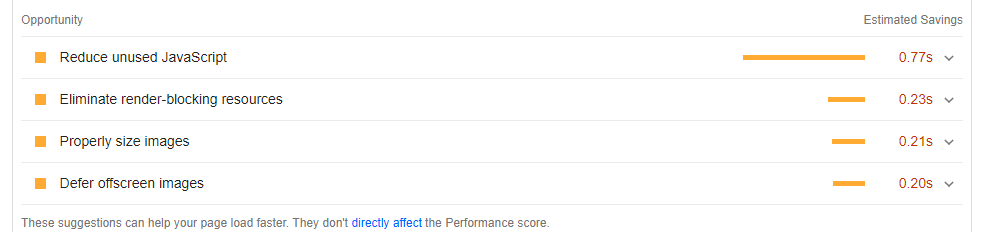
💡 Top tip: The PageSpeed Insights tool also gives you personalised recommendations for improving your website speed below your score. Some will be difficult to implement without much technical know-how, but you may spot some overlap with the pointers we’re going to cover below.

8 Easy site speed improvements to try
Next we’re going to look at eight site speed best practices and easy-to-implement changes you can tackle on your own, without the help of a developer.
1. Upload images in the correct size
All those high quality images we encourage you to add to your product listings? They look great, but they’re heavy, and slow your site down. One step to reduce this impact is resizing images so they’re closer to their display size (although we’d suggest avoiding going as small as the display size as this can make images appear blurry. So say the display size is 500px x 500px, try sizing your images at 700px x 700px).
2. Compress images
Once you’ve resized your images, use a free tool to compress them. Compressing an image further reduces the file size by removing the very fine detail, but shouldn’t affect how the image looks to the naked eye. Running images through a free compression tool only takes a few seconds; we like TinyPNG.
3. Host videos externally
There’s every indication that adding product videos to your listings will boost conversions. But as videos are super heavy, this needs to be handled properly to avoid massively slowing down your site. The best solution is to upload videos on an external platform (like YouTube, or Vimeo) and then embed these onto your website. That keeps the ‘weight’ off your site, without affecting the viewing experience. You should also avoid having autoplaying videos where possible, as these take longer to load and can really hold your pages back.
4. Clear formatting on text
You may be adding unnecessary code to your website without even realising it. When you copy text across from a document, the font and styling you use can carry across too, meaning each line of text has unnecessary styling code around it, which can slow your web page down. Avoid this by using the ‘clear formatting’ button on your text before copying it across, and within your ecommerce platform itself when given the option.
5. Remove unused widgets, plugins and apps
Widgets, plugins and apps can be vital additions to your website, but they can also increase your site’s load time. We recommend carrying out a quick audit and uninstalling any you’re not currently using.
6. Reduce the number of products per page
If you have 50 products on a category page, that means your site has to load fifty images, and preview product information, all at the same time. And that’s before you even get into any other text or images, the menu, etc. So just cutting down the number of products on the page can really help cut down website load time, too, and this is normally a really simple setting to change. Just be sure to keep an eye on your conversion rate following the change in case this negatively impacts it.
7. Avoid too many redirects
Most ecommerce platforms will automatically set up a redirect when you change a URL on your website. But redirects can slow your load time, as you’re basically introducing more steps to be taken before the final page loads. So it’s best to avoid changing URLs whenever possible, and to mark products as ‘Out of stock’ or remove them when they’re no longer carried — don’t be tempted to try to redirect all these old product links to your main homepage.
8. Review your web hosting plan
If your site is built on an ecommerce platform, your web hosting (which is kind of like your bit of rented internet space) is arranged for you. But if you’ve built your site on WordPress or have a custom-built platform, improving your site speed could be as simple as upgrading your hosting plan. Even if your site is on an ecommerce platform, reach out to their support team and see if there’s anything they can do from their side.